
Mai 2024
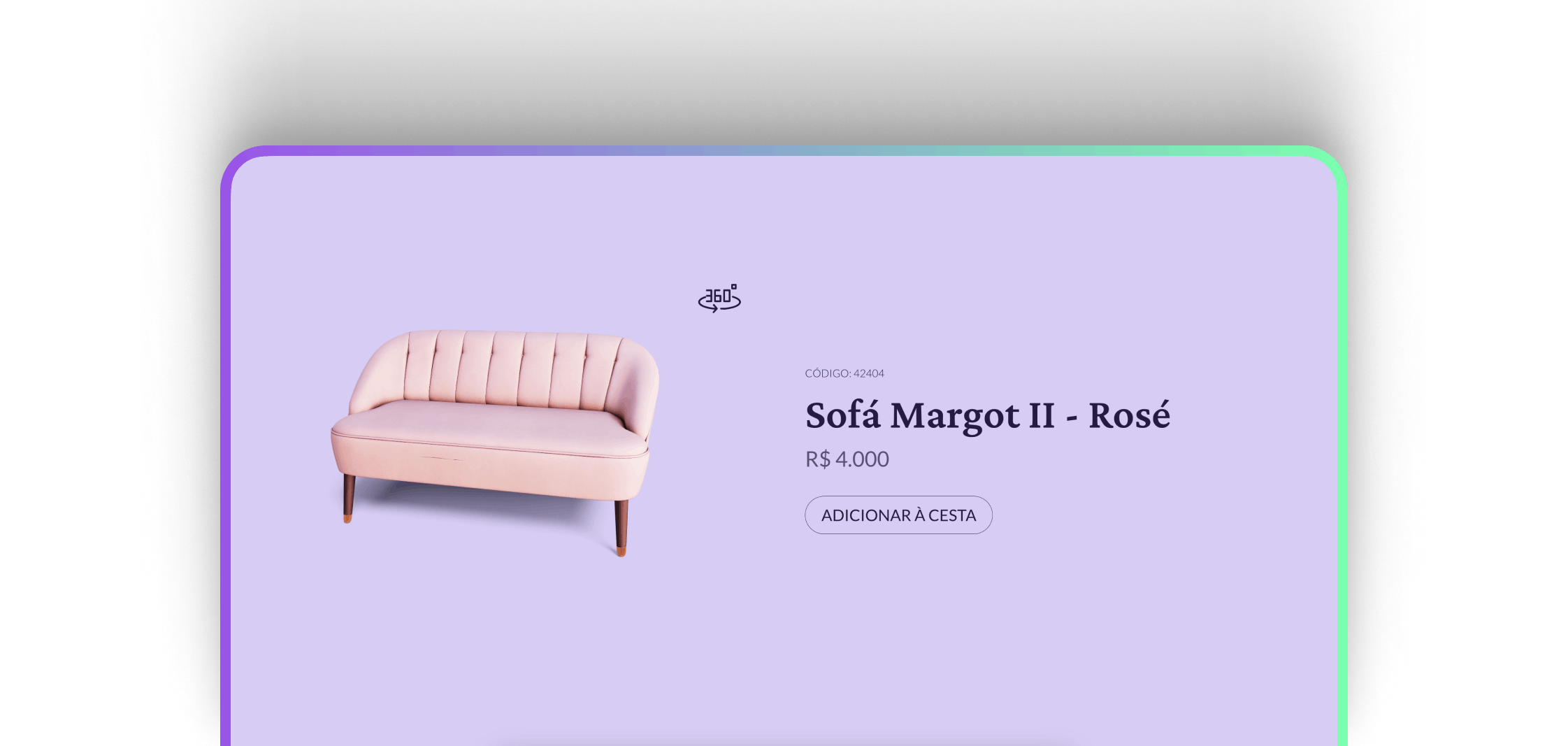
Card de Produto 3D
Meu papel: Desenvolvedor Front-end
Time: Rocketseat (UX/UI Designer)
Este é o segundo desafio de 40 semanas de codificação, dos desafios do #boraCodar, onde tive que criar um modelo de cartão de produto 3D usando React.js e Framer Motion (com Three.js).
O desafio foi criar uma ficha de produto com um modelo de sofá 3D, o design é dado aqui. Foi um grande desafio, mas consegui criar uma ficha de produto com um sofá giratório modelo 3D e estou muito orgulhoso do resultado.
O site foi desenvolvido usando React.js, TypeScript, e Framer Motion with Three.js.